Rework in Progress
We are reworking completely the menu system so this is invalid and will be changed very soon
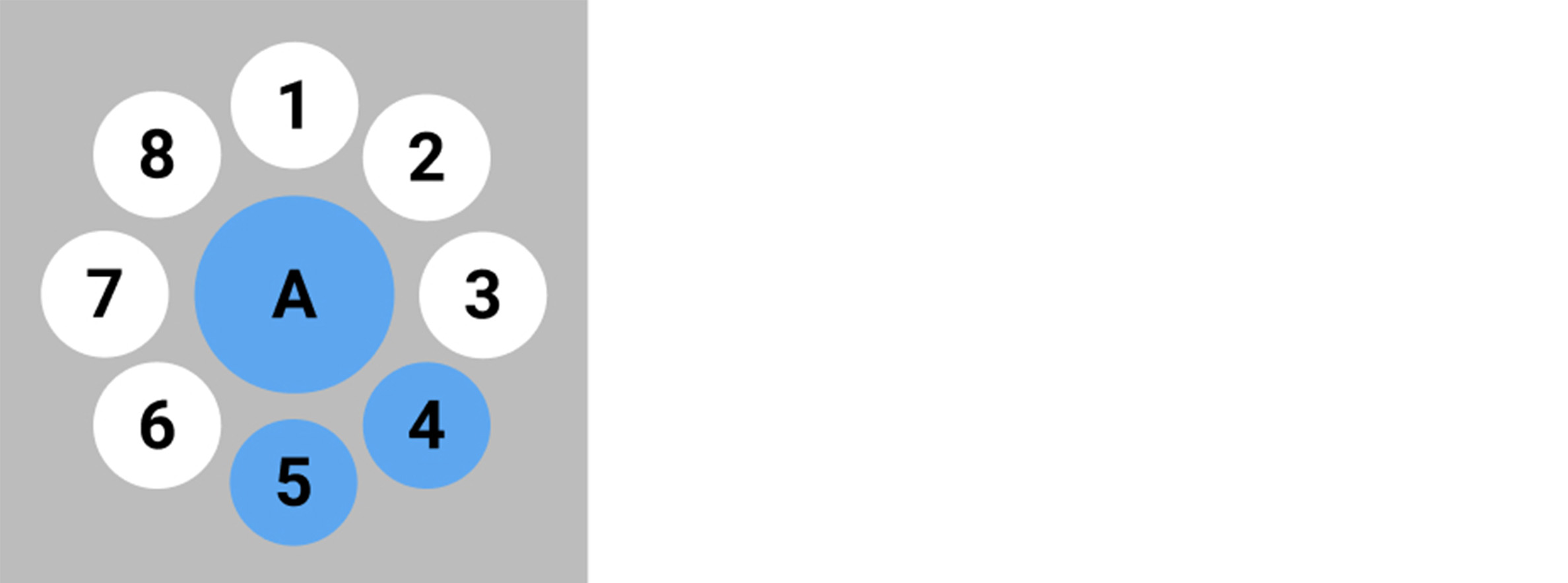
The layout

A - your logo
4 - back button
5 - tool button
1 to 3 / 6 to 8 - your own buttons
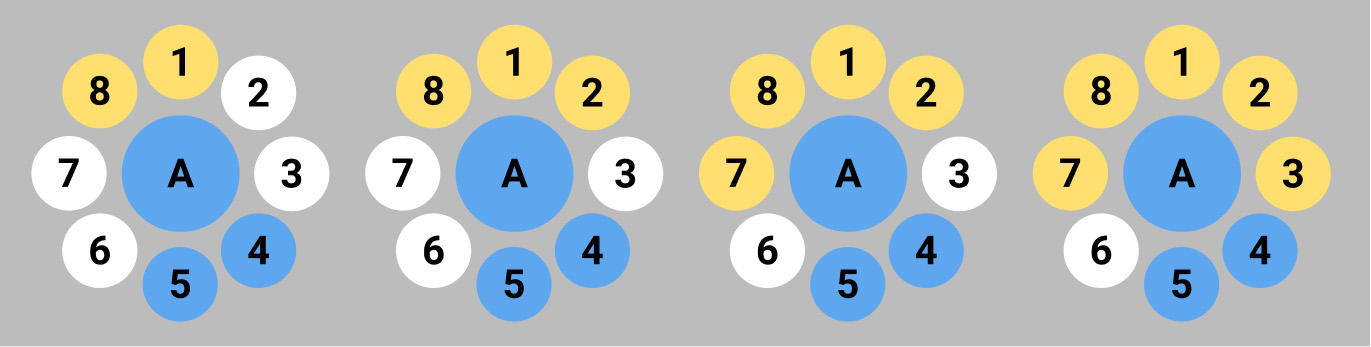
Depending on the number of buttons you need, and in order to keep the menu visually balanced, let’s follow the guidelines shown below to arrange them - the buttons used are in yellow:

Submenu
If you need more buttons, consider creating a sub-menu in your menu.
- In the sub-menu, you need to keep spot 4 as it is the back button.
- We advise to keep spot 5 as it is, but it can be replaced.
- Spot A can be kept as it is, or it can be replaced with the icon selected in order to open the submenu.
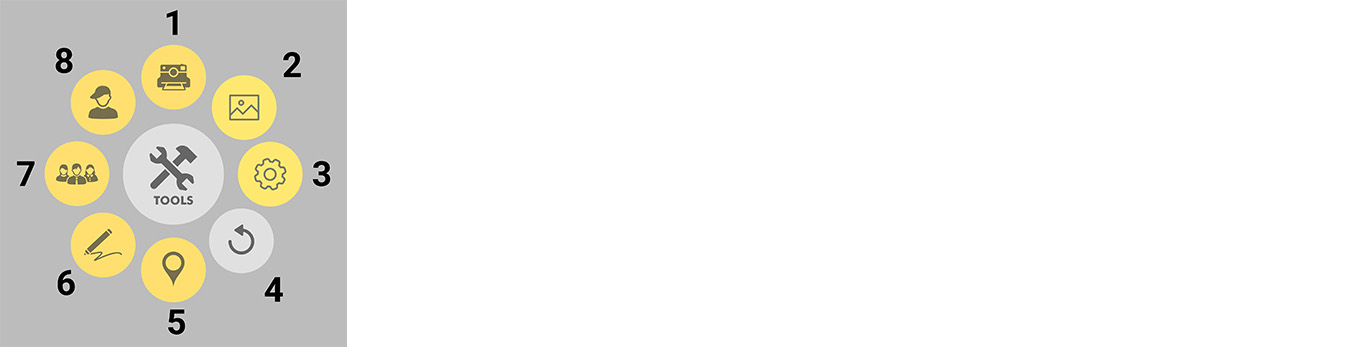
Tools
Located on spot 5, this category is opening a submenu with all the features that you would like to have. Please refer to the features form for more details.
This is how this submenu is looking like for now:

1 - camera
2 - photo gallery
3 - settings
4 - back button
5 - info panel
6 - annotation tool
7 - find your friends
8 - avatars
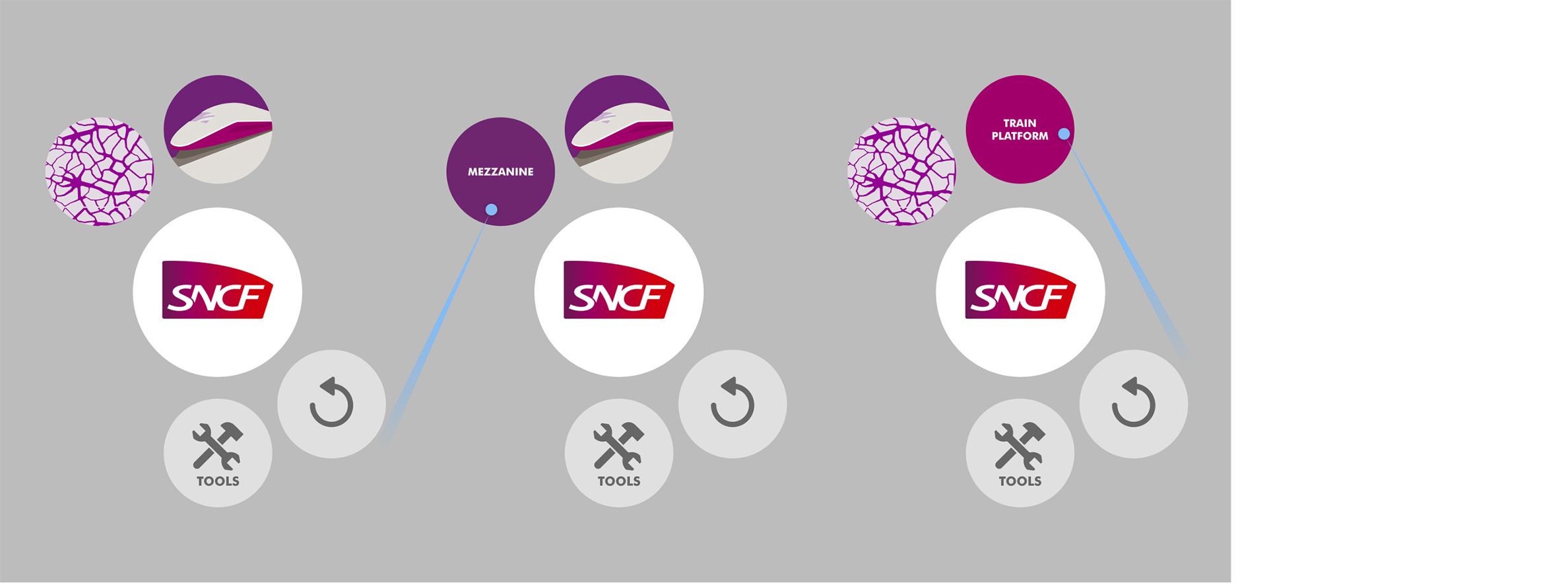
Example of Menu and Submenu
Menu created for the SNCF’s experience:
In this experience, there are three different levels to explore.


See below how the sub-menu looks - in the third level: