You will always have two versions of one button. The first version is the ‘’passive’’ version. It will be an icon or logo. The second version is the version we see when we hover over it with our Hand / Laser. It shows the name of the button.
1. How to name your buttons?
We advise you to do this way: first, write the name of your company in uppercase, then the name of your experience. For the hovered version of the buttons, simply put a ‘’H’’ at the end.
TITTLE_subtittle
TITTLE_subtitlle_H
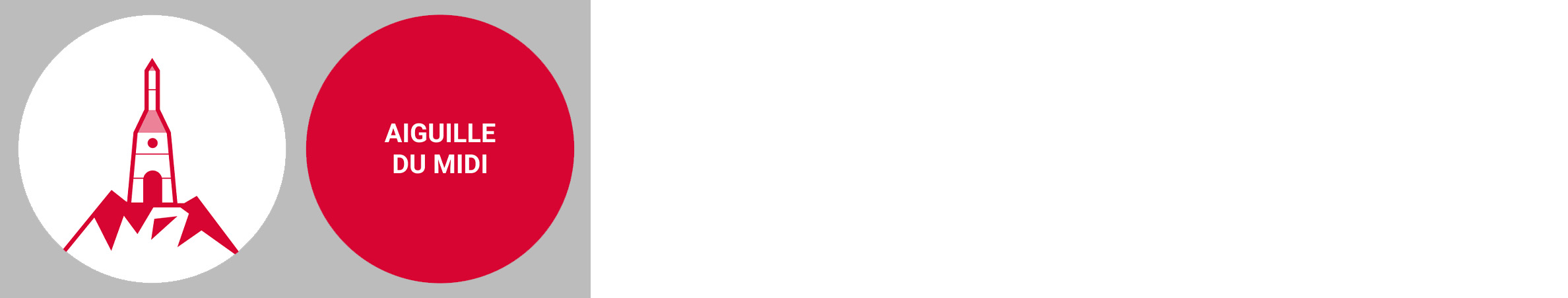
Version 1 - TITTLE_subtittle - has a white background and a colorful icon
Version 2 - TITTLE_subtitlle_H - has a colorful background, and text written in white
The color of the icon in version 1 has to be the same color as the background in version 2.
Here you can see one button, version 1 on the left, version 2 on the right.

2. Characteristics
The buttons are 512 per 512 pixels.
The text is in Futura, bold, size 50, always uppercase for easy reading.
You will find the template for the buttons here.
3. What colors?
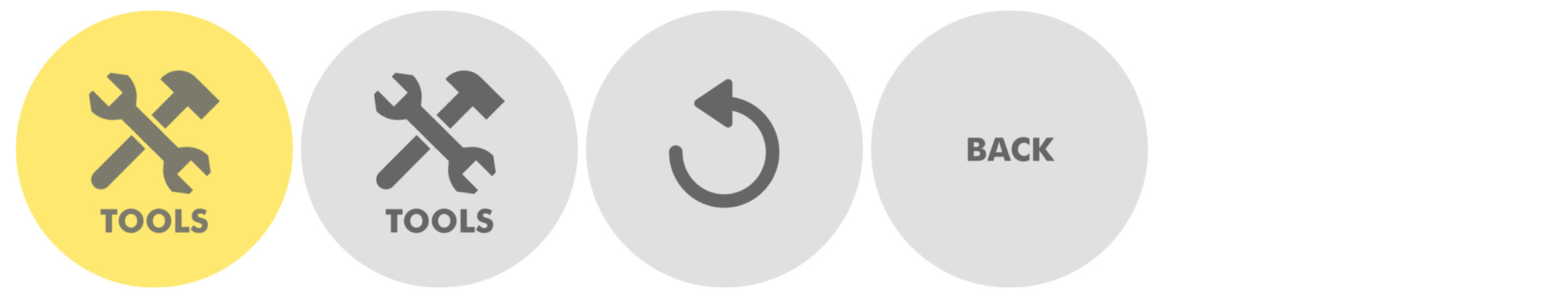
As they are part of all experiences, the tools and the back button work differently and use specific colors.

Light gray : E0E0E0
Garck gray: 666666
Yellow: FFE870
Dark gray on yellow background: 7C7A6B
For all remaining buttons, use your own brand’s color.
