UI&UX under revision
Our old system is being fully revised at the moment. We are working on a prettier and more scalable version of the menu, buttons, and info panels.
We will let you know on Discord as soon as it's updated, and ready to use.
This panel contains all the information that are visible to the user visiting your experience and needs to be implemented.
You will find the template for the Info Panel here.
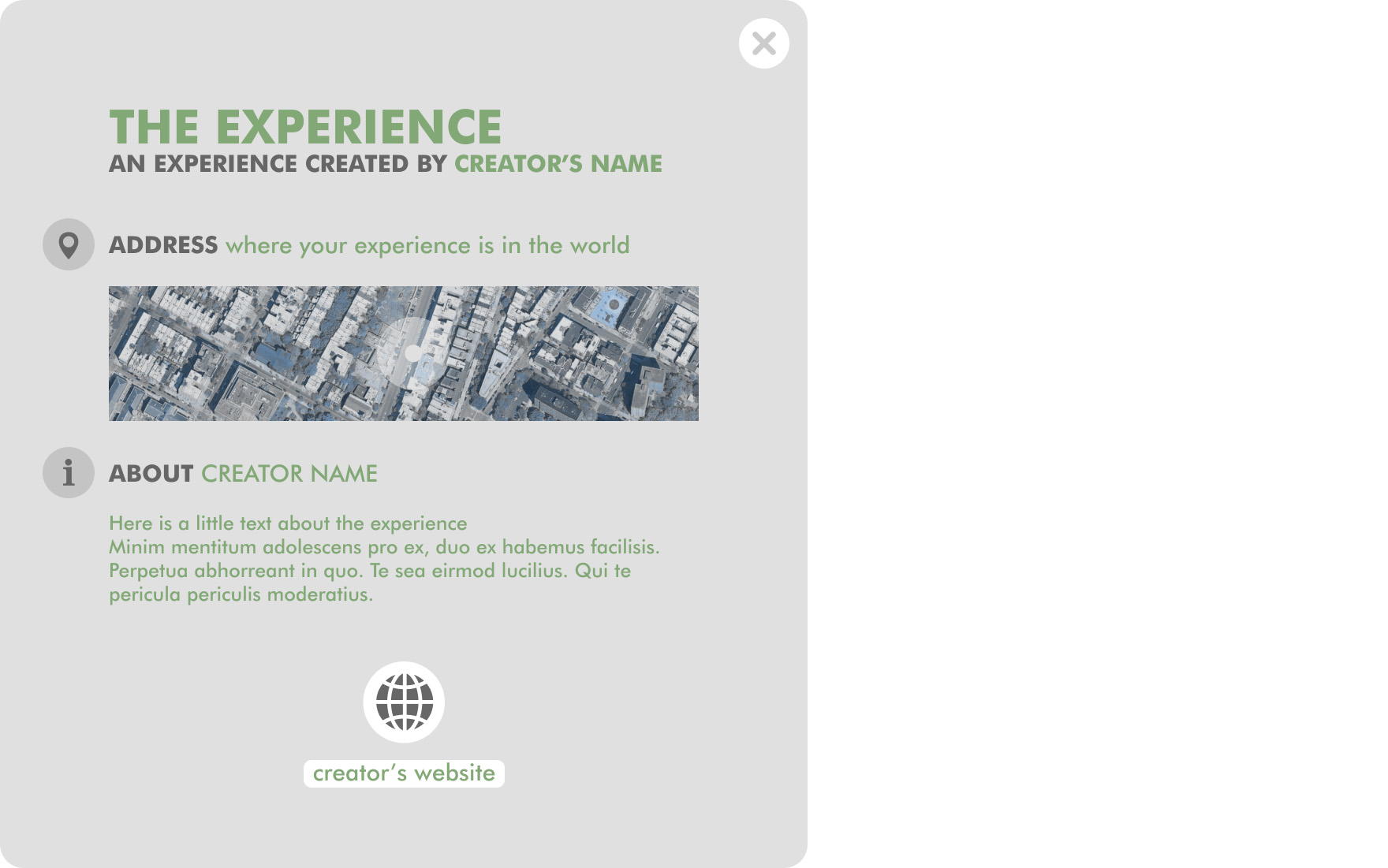
Bellow is an overview of how it is going to look like. In green are all the parts that you will need to fill in, including the photo in the middle.

Steps to prepare the Info Panel
- Go in your plugin’s content folder and create a Blueprints folder if it isn’t already created.
- Right click and select Blueprint Class
- As a parent class you need to pick the class: InfoPanelConfiguration
- Name it using this convention: BP_YourProjectInfoPanel
- Open the newly created blueprint and go in the Class Defaults section. Now under InfoPanel | Details you will find 10 entries that you need to complete and here is what those entries correspond to this
Heads up!
Phone Number and Mail will not be displayed for now but please fill it so we can display it when we are ready for it.
